Cuando realizamos una campaña de Google Adwords, Doubleclick o cualquier otro sistema de pago por click, uno de los factores más importantes para conseguir unos buenos resultados es el CTR; el índice de clics por impresión. Cuanto más trabajados estén los textos o los diseños de los banners, nos será más facil aumentar el ratio de clics, haciendo que el anuncio sea más efectivo.
Para maximizar los resultados de la campaña es recomendable invertir en unos bonitos anuncios diseñados por un profesional. Además de un diseño adecuado, Google permite para su red de display animaciones HTML5 que permitirán dar un paso más. Unos anuncios más atractivos que aumentarán nuestro índice de conversión para conseguir optimizar nuestro presupuesto.
Google Web Designer es una herramienta gratuita mediante la que podemos añadir a nuestros anuncios animaciones HTML5 para conseguir que destaquen. Si disponemos de un banner diseñado por capas, con cuatro clicks le añadiremos efectos HTML5 y lo prepararemos para enviarlo a Adwords en un formato de su agrado.
En el ejemplo que vamos a ver a continuación crearemos un banner de 300×250 pixeles con unos sencillos efectos
Comenzando con Google Web Designer
El interfaz de Google Web Designer es un programa de escritorio aún en beta que podemos descargar de su página web. El programa tiene versiones para casi todas las plataformas.
Las imágenes de este ejemplo fueron sacadas de un banco de imágenes y se pueden descargar por capas en este enlace.
En este ejemplo vamos a ver como crear un banner en un tamaño específico para subir a Google Adwords, pero el diseñador tiene opciones para cualquier otra plataforma de pago por clic. Incluso se puede utilizar como editor HTML con soporte HTML5, CSS, Javascript o XML.
Animando el banner
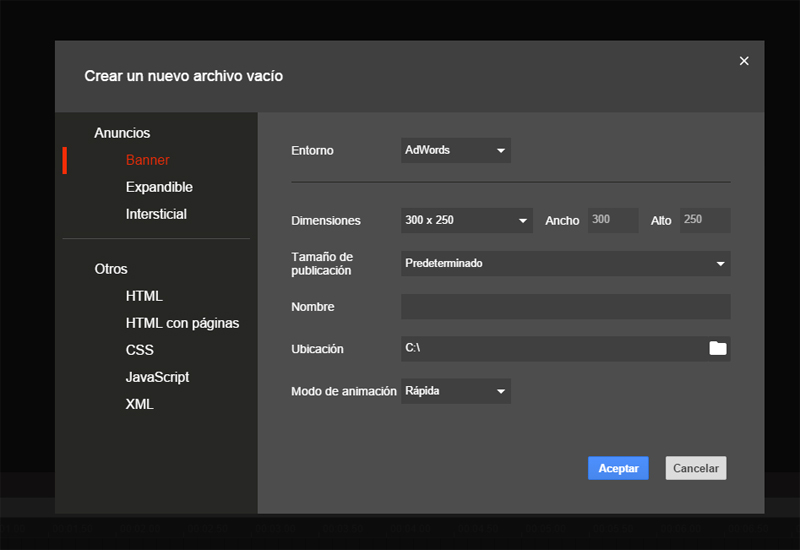
Para este primer ejemplo vamos a crear un banner de 300x250px seleccionando Adwords como formato, y dándole un nombre [Anuncio] por ejemplo.
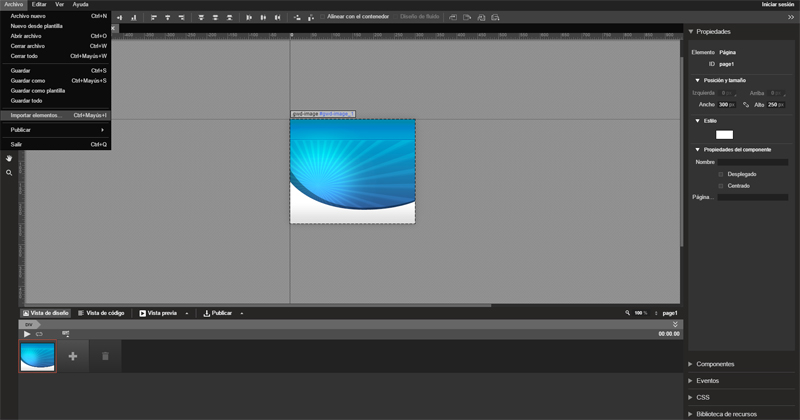
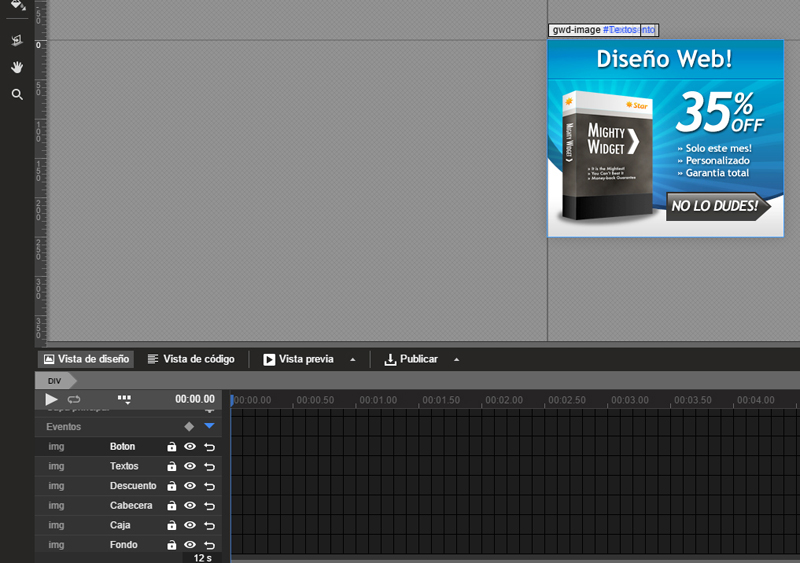
Seguidamente iremos a Archivo > Importar elementos, para seleccionar la imagen de fondo del paquete de ejemplo. Repetiremos esta acción para el resto de los archivos en capas (boton, caja, descuento, etc.)
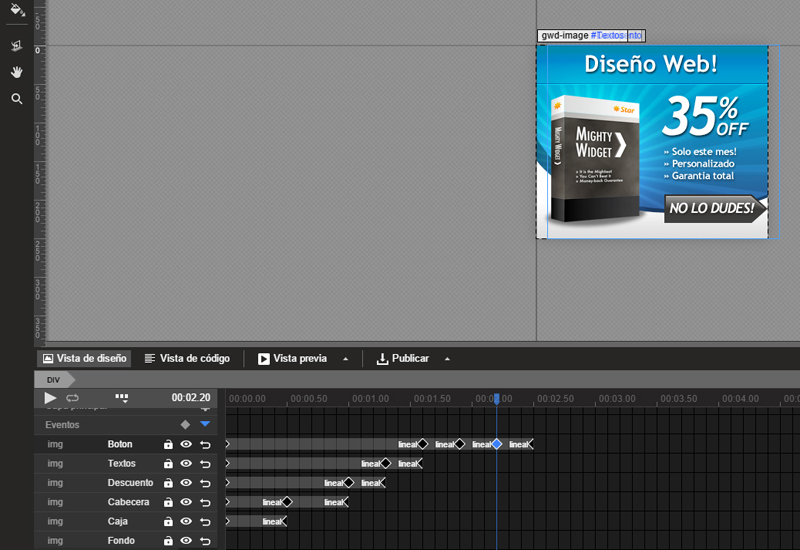
Cambiaremos a Modo avanzado, en la esquina inferior izquierda para tener una visión del banner con todas las capas. Yo le he dado nombre a cada una de las capas y las he colocado por orden de aparición descendiente (Boton, Textos, Descuento, Cabecera, Caja y Fondo) 
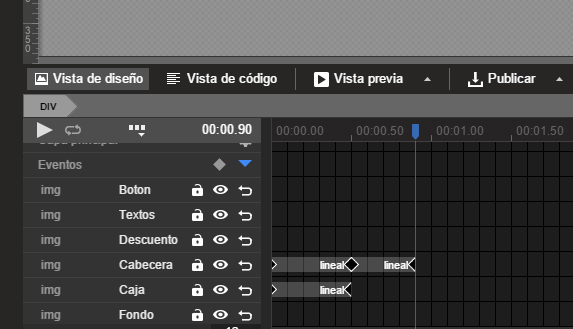
Seleccionaremos la capa que contiene la imagen de la caja, y llendo a la línea de tiempo pulsamos encima de minuto 0:50 con el botón derecho seleccionando Insertar fotograma clave. Volvemos al segundo 0 de esa capa y en a las características de la derecha de la página y bajamos la opacidad a 0. Nos desplazamos al segundo 0:50 subiendo la opacidad en este punto a 1. Automaticamente el diseñador nos escalará la opacidad de los frames anteriores. Podemos ver el resultado dando al botón de Vista previa o al icono del Play que hay encima de las capas.
Continuamos el proceso con la capa de Cabecera. En este caso crearemos fotogramas clave en los puntos 0:50 y 1 seg. Le daremos opacidad 0 al Frame inicial, opacidad 0 al segundo frame y opacidad 1 al frame del segundo 1. De esta manera conseguiremos que la animación de la cabecera comience cuando termine de aparecer la caja.
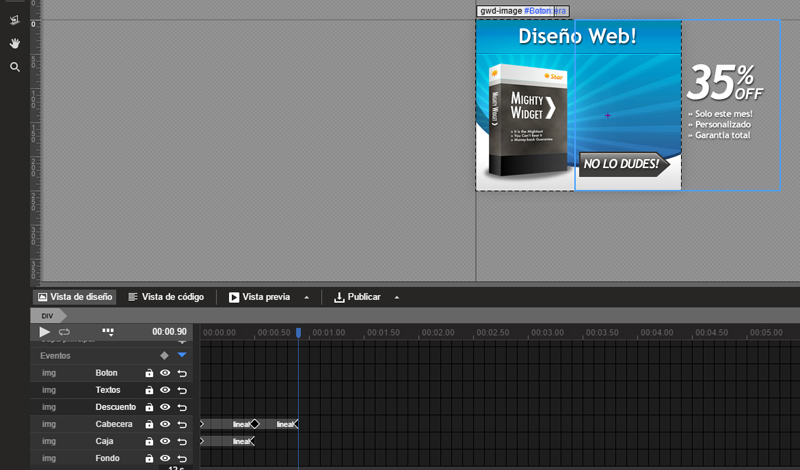
A continuación vamos a seleccionar las capas de Textos y Descuento y desplazamos los mensajes con la flecha del cursor hacia la derecha dejando los textos fuera del banner.
Creamos fotogramas clave en los segundos 1 y 1:30 para la capa Descuento, y 1:30 y 1:40 para la capa Textos. En la capa Descuento dejamos los dos primeros fotogramas como están, y nos posicionamos en el último. Desplazamos la imágen del descuento para que coincida con la posición inicial. De esta manera conseguiremos una animación desde el lateral de la pantalla. Repetiremos el proceso para la capa Textos en sus fotogramas correspondientes.
Para la última capa del botón vamos a crear insertar fotogramas clave en los segundos 1:60, 1:90, 2:20 y 2:50. Dejamos la opacidad del fotograma inicial y el primero a 0; los tres restantes los ponemos a 1. Seleccionaremos el tercer fotograma y desplazaremos la capa hacia la derecha hasta que la punta de la flecha toque el borde. En el último fotograma devolvemos el botón a su posición inicial. Es el momento de publicar y comprobar el efecto.
Publicando para Adwords
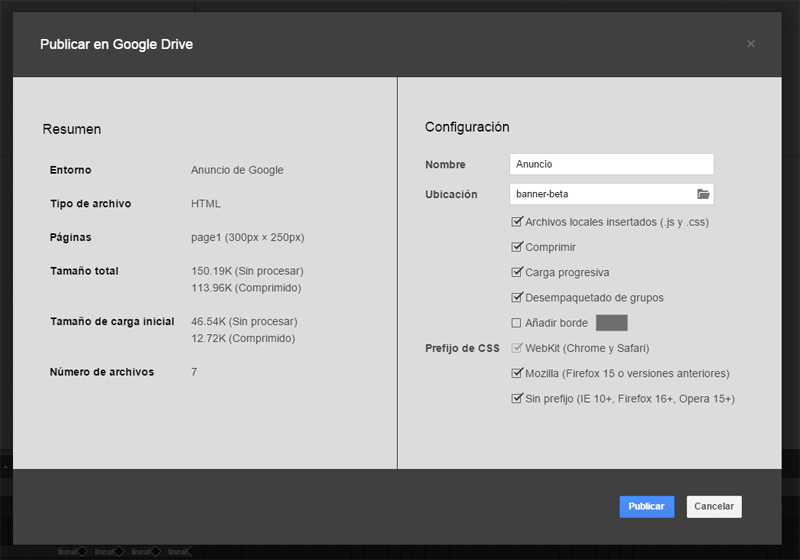
Una de las principales ventajas de Google Web Designer si lo usas para preparar campañas de adwords es que el diseñador nos va generar un archivo comprimido con todo el contenido para subirlo directamente a Adwords con todas las garantías de formato. Únicamente debemos pulsar el botón de Publicar localmente asegurándonos de tener marcada la casilla Crear archivo comprimido.
Google Web Designer permite también crear muchas otras animaciones como rotaciones, admite eventos de clic, permite crear frames interactivos, dinámicos y muchas cosas más, ya que al fin y al cabo es un editor de código. En definitiva una gran herramienta y gratuita con la que podemos crear animaciones HTML5 y mucho más sin tocar una línea de código.